Operaを全力でおすすめするよ!
ついったでブラウザTLになった時におすすめ記事書くよ!って言っちゃったので書きます。
インストールは済んだという前提で話を進めます。え?してない?してこいよ!!

私のOpera(バージョン10.61、2010/8/18現在)はこんな感じ。スキンはmoI。

メニューバーやタブバーは使わないので非表示にしています(外観の設定から表示・非表示を選べます)
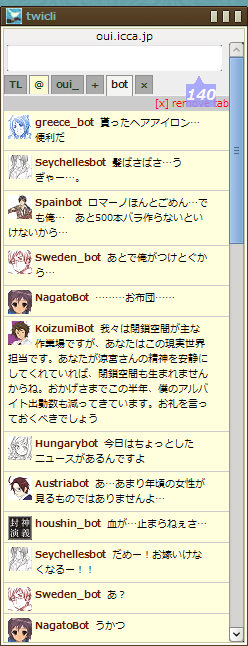
左側はTwitterクライアントの自分用twicliです(黒塗りは鍵付きユーザーのポスト)。レンタルサーバーで動かしているので使いたい方はどうぞ〜
とりあえず設定をします
とはいってもそんなには多くないです。
右上のOマークをクリックして出たメニュー>設定>設定とたどって設定ウィンドウを出します。
各タブをクリックして、自分好みに設定してってください(投げやり)
あ、詳細設定>閲覧のところの「描画のタイミング」を「1秒後に描画する」にしないとわりと高確率でクラッシュ(強制終了)するのでここだけは設定しといた方がいいです。
そうそう忘れてた。IEのお気に入りをインポートするにはOマーク>設定>インポート/エクスポート>Internet Explorerのお気に入りをインポートをクリックです。
さて、ここからが大事
設定>詳細設定の下の方に「ショートカット」があると思います。
初心者にはけっこうなハードルです。とりあえずはデフォルトの設定でいいや、という人は下に軽く書いておくので参考にしてください。
マウスジェスチャ
マウスジェスチャとは、右クリックしながらマウスをドラッグ&ドロップすることで操作できる機能です。騙されたと思ってやってみるべし。
| ← | 戻る |
| → | 進む |
| ↑ | 中止 |
| ↑↓ | 再読み込み |
| ↓→ | タブを閉じる |
ついでに私がよく使っているジェスチャも書いておきます。ページの最上部と最下部に一気にスクロールする操作です。
- 設定>詳細設定>ショートカット>マウス設定>好きな設定を選択
- 編集ボタン
- 「Application」をクリック
- 「新規作成」ボタン
- 「GestureDown, GestureRight, GestureDown」を入力
- Tabキー
- 「Go to end」を入力
- OKボタン
でジェスチャを追加できます。これで↓→↓とマウスを動かすことでページの最下部にスクロールします。最上部へは「GestureUP, GestureRight, GestureUp」「Go to start」と登録すると↑→↑で最上部にスクロールします。
こんな感じでマウスジェスチャとキーボードショートカットをいじれるので、興味が出た人はアクション一覧 - Opera Wikiを読んでカスタマイズにチャレンジしてみてくださいなー。敷居は高いですがハマります。
このウィンドウで設定したことがiniファイルとして保存されます。*1これを直接書き換えても反映されます(再起動が必要です)。iniファイルを直接カスタマイズする方法はこちらの記事が詳しいです。→私的 Opera まとめページ - パソコン遊戯
キーボードショートカット
ここではOpera 9.2 Compatibleを使います。
| z | 戻る |
| x | 進む |
| Esc | 中止 |
| Ctrl+RまたはF5 | 再読み込み |
| Ctrl+W | タブを閉じる |
Ctrl+RをRのみにしても大丈夫。一つのキーだけに書き換える時は小文字のrを入力しましょう。
他のキーはだいたいIEなど他のブラウザと同じなので、Ctrl+Fでページ内検索も大丈夫。
ツールバー
ツールバーの適当なところを右クリック→外観の設定、でいらないツールバーを消したりボタンを移動したりできます。
私はメインバーとステータスバーのみ表示します。タブは右クリック+ホイールで一覧が出て切り替えできるのでタブバーを非表示にしています。メニューバーも、左上のボタンを押せば出てくるので非表示です。
ボタンはデフォルトでついてくるもの以外に、自分で追加することもできます。こちらのサイトで配布されていますので、お好みで追加してください。→Opera IRC+ | Special Buttons
スキンはtango CLとかmoIがおすすめです。
UserJS(ユーザーJavascript)
FirefoxのGreasemonkeyにあたり、知らない人に説明するとすれば「普段見ているサイトを便利にできる機能」でしょうか。ダウンロードするだけで使えるのでおすすめです。UserJSを使うならこれをインストールといいです→http://unite.opera.com/application/401/
導入するには、適当にフォルダを作ってダウンロードしたJavascriptファイルを突っ込み、設定>詳細設定>コンテンツ>Javascriptオプションでそのフォルダを指定します。
私が使ってるのはこれら。
Google検索結果やpixivのランキングなど、数ページに分かれたページを継ぎ足して表示。とりあえず入れとけ的な。
Google検索結果のOKWEBのコピーサイトとかソーシャルブックマークをグレーアウトしてわかりやすくしてくれる。
「日本語のサイトを表示」のラジオボタンを押したら「検索」ボタンを押さなくてもすぐ検索できるようにする。
リンクになってないURLにリンクを貼ってくれる。
選択範囲のソースを表示できるようにする。コンテキストメニューをいじる必要あり。
ニコニコ動画でプレイリスト作成+小窓で連続再生。検索結果やマイリストを一括再生したり、URLをコピペして再生も。
最初からコメント展開、その場でブクマ、そのイラストをブクマしているユーザを表示、など。これがないとpixiv使えない。
お気に入りタグ・検索キーワードをローカルに保存してpixiv上のどこからでもアクセスできるようにする。「●● -△×」などのマイナス検索も保存しておけて便利。
Wand
そうそうもう一つ忘れてた。Operaにしかない便利機能、それはWandです。
ログイン画面でわざわざIDとパスワードを入力してログインボタンを押さなくてもジェスチャ一発、ショートカットキー一発でログインできるまさに魔法の杖。
まずpixivやニコニコなど、適当なところで普通にログインします。すると上部に「パスワードを保存しますか?」というバーが出るので、保存します。
次回以降のログインはCtrl+Enterキーで一発ログイン。試しにログアウトしてログインし直してみてください。
複数アカウントを持っている人も大丈夫。それぞれのアカウントでログイン情報を保存していれば、次回以降は複数アカウントを選んでログインすることができるようになります。
おすすめはマウスジェスチャのGestureRightにWandを割り当てることです。マウスジェスチャの設定を開いて、GestureRightで検索すると、Forwardが割り当てられていますが、そこをダブルクリックして「Forward | Wand」と書き換えて保存すると、進む履歴がなければマウスを→にドラッグ&ドロップするだけでログインできます。
同人サイトの日記に多いパス付きFC2ブログは頻繁にパスを聞いてくるので、これを使えばらくらくログインです。なんということでしょう。
フォントが汚いよ!
最後にもう一つ! フォントの表示がおかしい時に。
*{font-family: "メイリオ" !important }とだけ書いたCSSファイルを適当なフォルダに置いて、詳細設定>コンテンツ>スタイルオプション>ユーザースタイルシートの欄にそのCSSファイルを指定してやるときれいに表示されると思います。フォントはMS Pゴシックでも何でも好きなものを。
で、結局何がいいの?
という方のために、主にpixivでのポイントを挙げます。
- ログインはWandで一発
今pixivでは勝手にログアウトしてしまうバグが発生しています(私は特にないのですが…)ので、これを使うと楽チンです。
- 検索パターンを保存しておく
上で紹介したpixivのタグ巡回を補助するuserjsをダウンロードしてテキストエディタで開き、好きなタグを書いて保存、インストールします。(UJS Managerをインストールしていればすぐインストールして編集できます) 左上の小さな四角の上にマウスを乗せるとリンクが表示されるので好みのタグをすぐ開けます。
- 「次へ」リンクを押さなくてもページを読み込む
同じく上で紹介したoAutoPagerizeを使います。一番下までスクロールすると、自動的に次のページを読み込んでつなげて一つのページとして表示してくれます。さくさくと閲覧できて便利なのでOperaを使うならぜひ入れるといいです。検索結果やブックマーク一覧など、色々なところで使えます。
- 画像がウィンドウ内におさまりきらない
そんな時は、「ウィンドウ幅で表示」するとウィンドウに合わせた幅に縮小表示してくれます。デフォルトでステータスバー右にボタンがあると思うのでそれを押してください。元に戻す時はもう一回押します。
- pixivをちょっと便利に

Pixiv用俺userJS for Opera / GreaseMonkeyでかゆいところに手が届くようになります。主にブックマークをその場で、その作品のブックマーク一覧を表示、がお気に入り。ただ、広告消しはいただけないので、17行目の頭(hideAds)に//を付けてコメントアウトしておきましょう…。
- リンクを貼りたい
iniファイルをいじれる人向けです。参照:私的 Opera まとめページ - パソコン遊戯
コンテキストメニューの[Hotclick Popup Menu]の中の好きな所に
item, "pixiv(キャラシ)"=Go to page, "javascript:window.prompt('',window.getSelection()+'【'+location.href+'】');" & Delay, 10 & Copy & Cancelを書き足してOperaを閉じている間に保存します。
実行後nullが出ますがちゃんとコピーはされています。
(参考:opera_exを使わずにMake Link - AZ store)
局地的な使い方ですが、pixivのユーザー企画でキャラをお借りした時、キャラシへのリンクを作るために使います。キャラシタイトルの名前をドラッグで選択して右クリック→「pixiv(キャラシ)」を選択すると、「名前【URL】」とコピーされるのでそのままペースト。
ちなみに素材やイメレス企画へのリンク(【URL】形式でのリンク)は以下のとおり。
item, "pixiv(URL)"=Go to page, "javascript:(function(){window.prompt('','【'+encodeURI(document.URL)+'】');})();" & Delay, 100 & Cut & Cancelざっとこんな感じ。30分もかからずできるので興味のある人はぜひ。
Chromeカスタマイズ日記
うちのGoogle Chromeの拡張の覚え書き
Autocomplete = on
パスワードを自動で入力
AutoPatchWork
Chrome用Autopagerize。Googleやpixivの検索結果などの複数に分かれたページを継ぎ足して表示
Chrome Keyconfig
キーボードショートカットを設定。go toを選べば好きなURLに飛べるのでブックマークレットを設定してやるとよさげ
Chrome Stylist
ユーザーCSSを使えるようにする
Context Search
選択した文字列で検索
Create Link
リンクタグをコピー
CrossFire for Chrome
Operaの空間ナビゲーションを移植
Extension Button
拡張一覧を開くボタンを追加
NinjaKit
Greasemonkeyスクリプトをインストール・管理。拡張一覧がすっきりするしChrome上でスクリプトを編集できる
Pop-up History
履歴をポップアップ。アクセスした日時順・回数順でソート
Recent Tabs
Ctrl+Qでタブを切り替え。Operaと同じように開いた順なのでタブを行き来するのが楽
Sexy Undo Close Tab
閉じたタブを管理
Tab to the next
新規タブを現在のタブの右隣に開く
Tabs to the front!
新しいタブを常に全面で開くようにする
俺俺twicliを公開していた

普段から愛用しているTwitterクライアント、twicliの私家版を公開します。
私家版といっても作者のNeoCatさんが公開されているソースを拝借して自分の都合の良いようにいじっただけです。
改造・公開化ということでしたので、お言葉に甘えてここに載せさせていただきます。
変更点
- アイコンを各所に置いた
- カラーリングが変わった
- アイコンがちょっと小さくなった
- Twitpic投稿ページへのリンクを貼った(+タブ内)
- 設定項目を日本語化した
- ポップアップメニューからアイコンページに飛べるようになった
- その他こまごま
操作は本家版と変わりません。デザインがちょっと変わっただけです。使い方はtwicli公式サイトへどうぞ。
注意点
- 最初にOAuth認証をしますが、必ず「ブラウザのみを使用して認証する」(下の方です)を選んでください。というよりもう一方は本家のサーバを通すので私にはどうにもできません。
Special Thanks
この場を借りて感謝を。
- twicli - A Web Browser-Based Lightweight Twitter Client twicli公式。ソースをお借りしました。
- twicli の表示をシンプルに (5) - メモ用紙 CSSをお借りしました。
- HoHoHo! : Design : Brand Spanking New アイコンをお借りしました。
現在公開を停止しています。ごめんちゃい。
Operaの小ネタ
昨日の記事で書ききれなかった小ネタを少々。
検索
検索バーもありますが、消しちゃって大丈夫です。
Firefoxでもできますが、Operaではアドレスバーから検索できます。
デフォルトでいくつか登録されていますが、ここではpixivを使って登録から。
- pixivの検索ボックスの中で右クリック
- 検索の作成をクリック
- 好きなキーワードを入力(ここでは"pi"とします)
- OKで保存
これでアドレスバーからpixivを検索できるようになります。あとはアドレスバーに「pi 検索したい単語」と打ち込んでエンターキーでおなじみの検索画面が表示されます。検索キーワードの後に半角スペースを入れるのを忘れずに。
これを応用してアドレスバーからTwitterに投稿したり、各ウェブサービスのIDをドラッグ選択して右クリ>データベースで検索からユーザーページに飛ぶこともできます。今度はTwitterを例にやってみます。
- 設定>ウェブ検索>追加
- 名前とキーワードを入力
- 詳細ボタンをクリック
- アドレス欄に「http://twitter.com/%s」と入力
- OKで保存
検索した文字列(ID)を"%s"に代入するようにアドレスを入力すればいいので、pixivなら「http://www.pixiv.net/member.php?id=%s」、手ブロなら「http://pipa.jp/tegaki/%s」となります。
アドレスバーからTwitterに投稿するのはググれば出てくるので探してくだちい><
メモ機能を使ってさくっと検索
pixivで定期的にチェックしたい巡回ルートをメモ機能に書いておけばらくらく検索。
検索ボックスを右クリ>メモを挿入>登録しておいた検索ワードをクリックで挿入されるのでそのまま検索ボタンで検索。
検索ボックスにフォーカスしたまま↓キーを押せばメモの一覧メニューが出るのでそのまま↓キーで選んでエンターキーでもOK。
お気に入りタグ機能が公式から提供されていますが、絞り込み検索は保存できませんし、10個じゃ足りない!なんて時に便利です。「○○ -×△」とマイナス検索するのにも。
うちのおぺらたん その2
今回いろいろいじったので、ついったでの紹介も兼ねてメモ。
表示領域を広げる
ツールバーの適当なところを右クリ→外観の設定。
メインバーに進む戻るとかのボタンとブックマーク、アドレスバーと閉じたタブボタンを移してそれとステータスバー、スタートバー以外は全部チェックを外して非表示に。タブは右クリ+ホイール回転で切り替えられるので私は消してます。
スタートバーにTop 30ボタンとよくいくサイトを登録する。お好みでtoolbar.iniを編集してサイトタイトルを消すとファビコンだけになってすっきり。
ページ内検索ボックスをステータスバーに置いてopera:config#Use Integrated Searchにチェックを入れる。Ctrl+Fで検索ウィンドウを出さずにページ内検索できるようになります。終わったらEscキー。
SDIモードにする
opera:config#UserPrefs|SDIにチェックを入れる。
これはtwicliとwnpを別の小窓に表示するため。チェックを入れない(MDIモード)と、小窓を出してもOperaそのものの窓から外へ出せないので。
ただ、SDIモードにするとtarget="_blank"(別窓で開くリンク)を新しいウィンドウで開くようになるので、twicliを開いた後に設定を戻しても。そのまま終了すれば、次回起動時にもちゃんと開きます(起動時に前回終了時の状態を復元する設定にしている場合)。
opera:config#UserPrefs|IgnoreTargetにチェックを入れるとtarget="_blank"が無効になります。新しいウィンドウ開きたくない人に。ホイールクリックで新しいタブで開きます。
UserJS
FirefoxのGreasemonkeyにあたるもの。適当にフォルダを作ってダウンロードしたJavascriptファイルを突っ込み、設定>詳細設定>コンテンツ>Javascriptオプションでそのフォルダを指定。
私が使ってるのはこれら。
Google検索結果やpixivのランキングなど、数ページに分かれたページを継ぎ足して表示。とりあえず入れとけ的な。
Google検索結果のOKWEBのコピーサイトとかソーシャルブックマークをグレーアウトしてわかりやすくしてくれる。
選択範囲のソースを表示できるようにする。コンテキストメニューをいじる必要あり。
ニコニコ動画でプレイリスト作成+小窓で再生。検索結果やマイリストを一括再生したり、URLをコピペして再生も。
最初からコメント展開、その場でブクマ、そのイラストをブクマしているユーザを表示、など。これがないとpixiv使えない。
Make Link
OperaでMake Link(もどき)。 - あまたの何かしら。
ここで設定されたのをコピペする。
twicli
本家のをずっと使ってたけど、CSSいじってるうちに本体もいじりたくなったのでレンタル鯖で動かすことにしました(本当はローカルで動かしたかったけど小窓に表示できなかったので)。あとOperaの場合CSSの容量にも限界があるため、HTMLファイルとCSSファイルを分けました。

TLの流れが早い時は追いきれないので、表示する情報を最低限に。アイコンもちょっと小さくしました。
botタブはキャラbotの通常ポストだけ抽出しています。決まった時間にTLがダーッと流れちゃうので仕方なく…。リプは普通にTLに流れます。抽出パターンは「bot:bot|Bot:./@:1」。
つぶやき内のリンクを同じタブ内に続けて開くのが嫌だったので、twicli.html内のtarget="twitter"をtarget="_blank"にして、ついでにポップアップメニューにユーザアイコンへのリンクを追加しました。
twicliはもうちょっとやりたいことがあるのでまた追記するかも。かも。
キャラbot停止についてのまとめ
つい先日、私の周りでキャラbotが軒並みポストしなくなりました。
原因はcron-job.orgのアカウント停止、またはcron設定の削除。
TLで見たところによると、登録されたユーザのメールアドレスのドメインが.jpであるか、呼び出すURLのドメインが.jpである場合に起こるそうです。推測にすぎませんが、キャラbotが急増したことによってcron-job.orgへの負荷が高くなったからだと考えるのが妥当でしょう。@pagesユーザー(.jpドメイン)が多いですしね。
私も垢BANは免れましたが設定が全て削除されていました。設定しなおしましたが正直不安定です。
少しでも安く抑えたい、趣味でやってるんだしお金かけたくない、っていうのが人情ですよね。
ただ、定期的にURLにアクセスするcronはサーバーに相当な負荷がかかります。cron-job.orgのようにcronのみを提供するサービスは有料になると20ドルを超えるものもあります(当方テキトー調べ)
数は少ないですが、cron機能のあるレンタルサーバーもあります。有料ですが、月々のおやつを少し我慢すれば十分維持できる額です。無料お試し期間を用意しているところがほとんどですし、タダで全部やるよりは安定して使えます。
とりあえずざっと調べてみたのでまとめておきます。じ、自分用なんだからね! アンタのためなんかじゃないんだからっ/////
我慢するおやつの額面順(どんぶり勘定)に並べてみました。ご参考までに。
うまい棒(10本)
FileQ http://fileqh.lisonal.com/
1GB 月額99円 初期費用無料
備考:curlが使えない
安売りのダッツ1個
XREA http://www.value-domain.com/xrea.php
3000MB 月額200円〜 初期費用無料
ハッスルサーバ http://www.hustle.ne.jp/
1GB 月額208円〜 初期費用1000円
備考:cronは最短15分間隔
フラン(2箱)
CORESERVER http://www.coreserver.jp/
6GB 月額417円〜 初期費用500円
ドロリッチ(4本)
さくらスタンダード http://www.sakura.ne.jp/rentalserver/standard/index.html
3GB 月額500円 初期費用1000円
備考:cronの設定が簡単 らしい あと二次エロ黙認?
定期的にURLを叩くだけでいいなら、Google App Engineという手も。設定が難しいと聞きますが…
最終手段はローカルでブラウザからひたすら自動更新。PCを一日中立ち上げてる人はいいけどそうじゃない人は…ウーン
bot作りでのトラブルシューティング
主に自分用。他にも原因はあると思いますが、私が引っかかったところをメモっておきます。
いじったらテストする!いじったらテストする!とても大事な事なので2度言いました。
エラーが出る
プログラムのURLを直接ブラウザで開いた時にエラーが出たら
- {}の閉じ忘れ
- array();のセミコロン(;)を忘れている
- if、elseif、elseを正しく入れていない
- $keyword(ユーザー定義関数)が間違っている
- ".$keyword."の形式が間違っている
- $keyword(ユーザ定義関数)は「".」「."」で囲わないといけないので、例えば台詞本体を代入する時には「".$post;」と書いた方がよいっぽい。
- includeなどで呼び出すURLが絶対パスではなく相対パス
- 私の環境では呼び出せなくてエラー起こすことが多かったです
補足:
構文エラーの場合は「Parse error: syntax error, unexpected ほにゃらら in ***.php on line xxx」と出ます。これは「***.phpのxxx行目にあるはずのないほにゃららがあります」という意味。ほにゃららの一覧はこちら。→PHP: パーサトークンの一覧 - Manual
ほとんどが{}かelseの入れ忘れです。
ポストしない
特にエラーは出てないのにbotがポストしない時は
- cronに登録したURLが間違っている
- 呼び出すプログラムが重すぎてがタイムアウトした
- cronが止まっている
- 直接プログラムのURLを叩くと動くのに…という場合はcronが怪しいです
- 直前10個以内に全く同じポストをしている
- 「@XXX おはよう」と「おはよう」は重複扱いになりません
重複リプライする
- リプライのログファイルのパスが間違っているか、パーミッションを設定し忘れているか、アップロードし忘れている
空リプライする(@XXXしかポストしない)
- ユーザー定義関数(いわゆる反応キーワード)が一致していない
